What happens when you run a javascript?
Whenever we run a script of any length( it can be of zero lines, hundred lines, or maybe more than that) 3 major things will happen
- Global object is created.
- Global execution context is created.
- "this" variable is created.
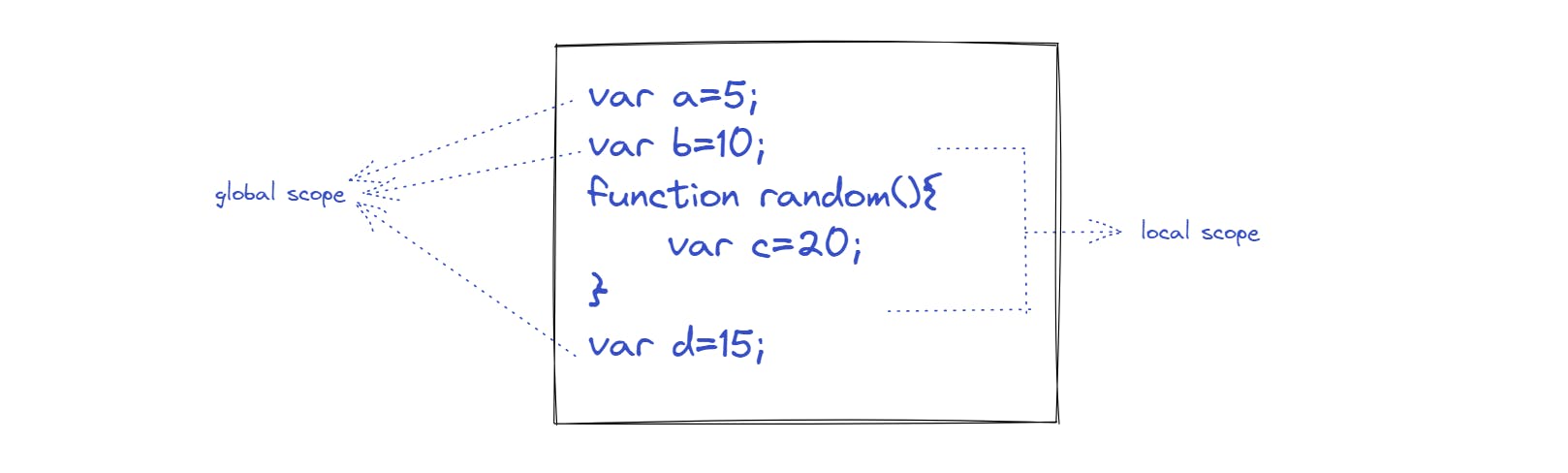
Global object - Global object provides variables and functions which can be accessed from anywhere (has global scope) in the script. Any code which is not inside a function is in the global space.

Global execution context - The Execution Context is an environment created by JS to execute code. Whereas, Global execution context is the default and the base which provides a reference to all other execution contexts. It has a variable environment that provides information about all the variables and functions in a form of key-value pairs along with the thread of execution. There can be only one Global execution context per script.
"this" keyword - “this” keyword refers to an object that is executing the current piece of code.
this keyword
this with global object
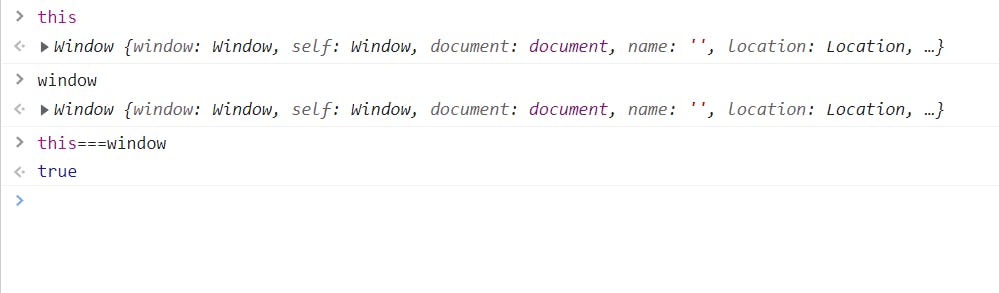
Global object in the case of browser is window. So, in the global execution "this" points to the global object, which is window(this===window).

Object method binding of this
If the function that is being referenced is a method in an object, “this” references the object itself.
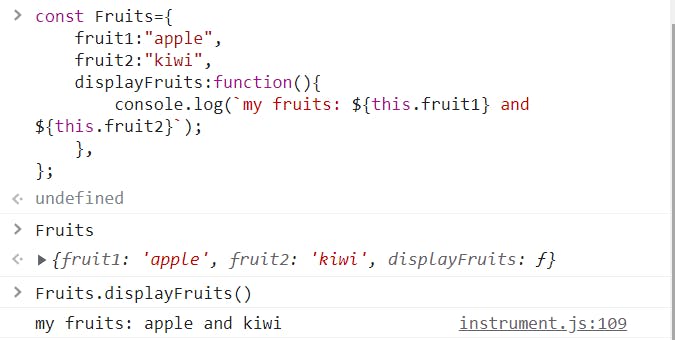
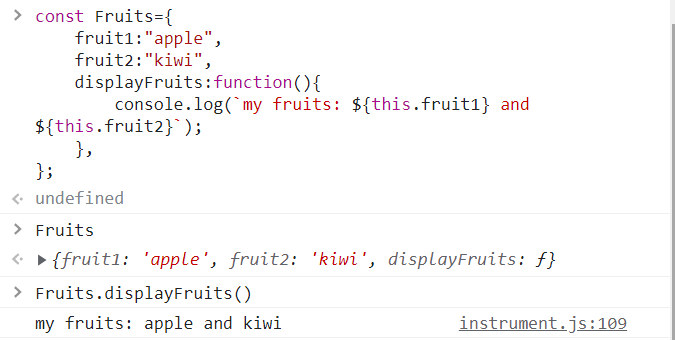
eg:- In the below code snippet, displayFruits() is a method of an object. Therefore, while accessing the function our "this" keyword points at the Fruits object itself, and our this.fruit1 is actually referring to the fruit1 property of the Fruits object.

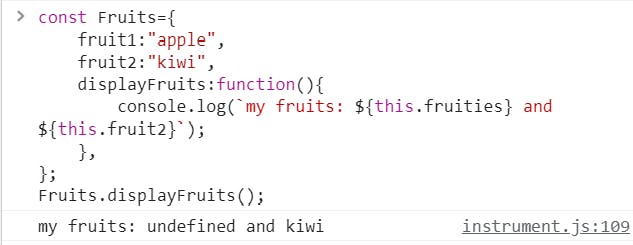
By default, this equals undefined. So, if a property doesn't match then,
this.propertywill give us undefined.

unbounded this
this is not bounded by anything. It can be used in any function even if it's not a method of an object.
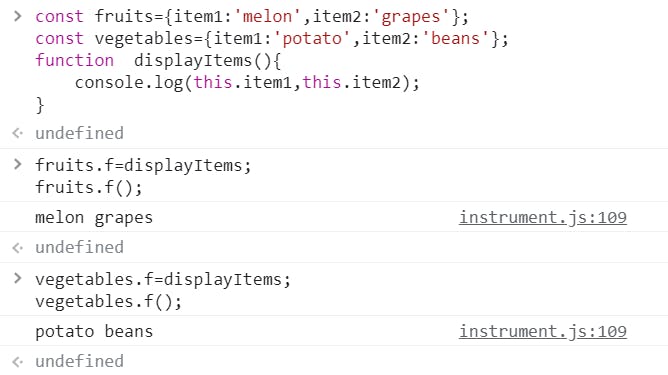
eg:- Here a function displayItems() is called with two different objects, which is giving different values of this. Basically, this refers to the object in reference to which it is called. In simple words, value of this is the object before dot.

Types of Bindings
There are different types of bindings for this keyword in javascript.
1. Default binding
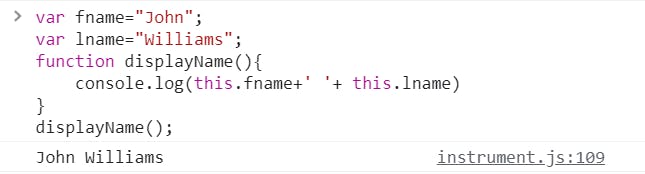
In default binding "this" keyword refers to the global object and access variables in the global scope.

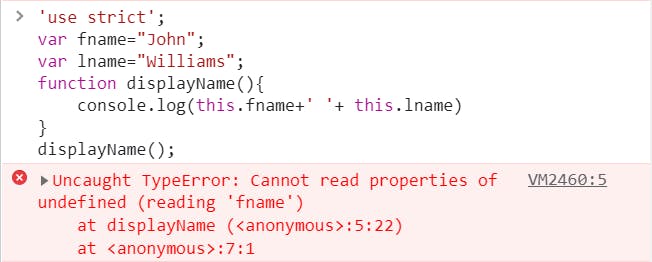
In strict mode,
thisis undefined and does not point to window or global object. If we try to accessthis.fname, it'll throw an error.

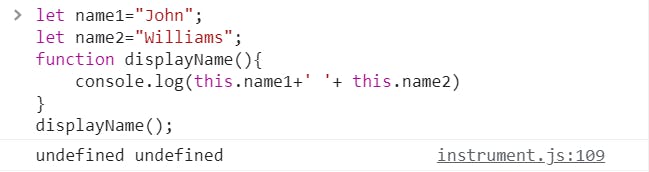
Only
varvariables can be accessed through the global scope. Whereas,letvariables are not accessible through the global scope.

2. Implicit Binding
Implicit binding happens when we call a function as a method of the object. We have already covered it in the Object method binding of this section. Implicit binding is also called object method binding and method invocation.
If you remember, we have discussed this example.
 If the method is part of an object and is invoked then,
If the method is part of an object and is invoked then, this will be bound to that object’s context. In the above code, this is bound to Fruits object.
3. Explicit Binding using call(), apply(), and bind()
Explicit binding forces a function call to bind to a particular object by using 3 different methods.
Call
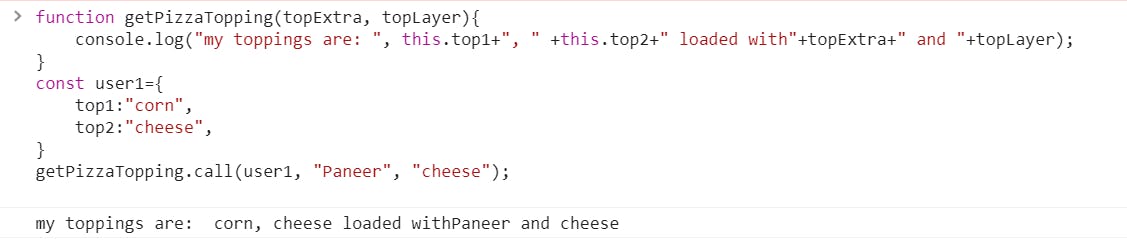
.call() is used to immediately invoke a function by passing the reference object or context object as parameters along with the other parameters. Other parameters are listed individually and separated with a comma.
myFunc.call(context object, arg1, arg2, arg3...)
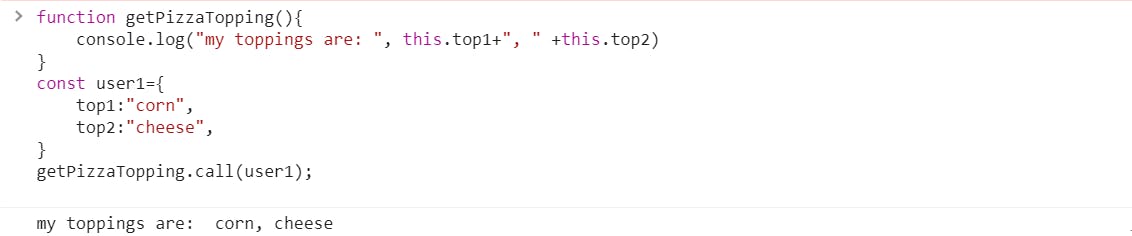
Calling getPizzaTopping() function with reference to the user1 object.
 Here,
Here, getPizzaTopping() function is forcefully binded with the object user1.

Apply
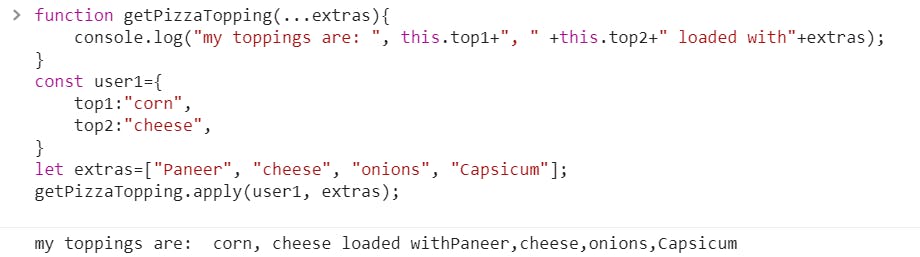
In .apply(), instead of passing individual arguments separated with commas, we pass a list(or array) of arguments. Apply is used to immediately invoke a function by passing the reference object or context object as parameters along with the list of other parameters.
let args=[arg1, arg2, arg3...]
myFunc.apply(context object, args)
Calling getPizzaTopping() function with reference to the user1 object using apply with a list of arguments.

Bind
.bind() method does not immediately invoke the function. Instead, it returns a new function that can be invoked in the code, later on. It maintains the desired context binding. In bind() method, first parameter is a context object followed by a series of comma-separated additional parameters.
let myBindedFunction=myFunc.bind(context object, arg1, arg2, arg3,...)
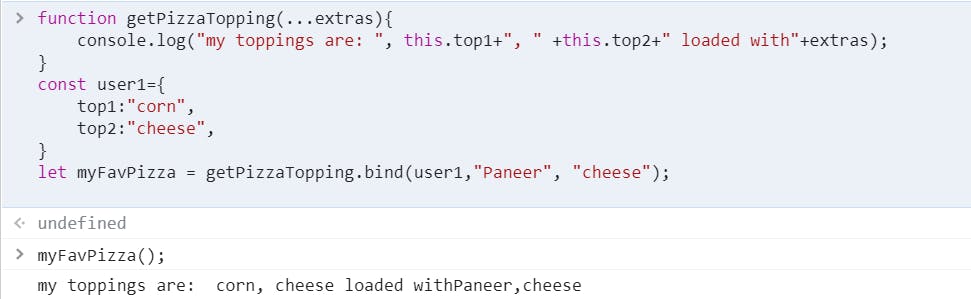
Returning a new function after binding getPizzaTopping() method to the user1 object, so as to use it later in the code.

Summary
thiskeyword allows us to reuse functions in javascript by invoking it with different objects.thiskeyword is associated with javascript functions. The value ofthisdepends on where and how a function is invoking it.- Functions are bound to a particular context at call time. Hence value of
thisis evaluated at the call time depending on the context.
References:-
- "How javascript works and execution context" from Akshay Saini's namaste javascript playlist.
- "JavaScript Execution Context – How JS Works Behind The Scenes" from freecodecamp.
- The JavaScript
thisKeyword + 5 Key Binding Rules Explained for JS Beginners
Wrapping up
We learned about the very difficult "this" keyword and the methods of binding:- implicit binding, explicit binding, default binding.
- Want to continue this discussion? Or have any feedback for me? Write down in the comments below.
- Let's connect on Twitter, or write to me at kumsomi.5@gmail.com.
Thanks for reading.
Until next time, take care.
